Learning Pathways Learner Experience
Time: Fall 2018 - Spring 2019
Background
Learning Pathways is a new product line Inkling started developing in 2018, it extends its core product Knowledge Library to solve the need for restaurant and retail customers for a streamlined on-the-job training experience. Learning Pathway aimed to improve retention and employee satisfaction by providing a single place to guide learners through training courses and link them to all the resources they need.
Learning Pathways has three personas, and the main user story for each persona is:
- As an author I can create, edit and distribute training courses to the field.
- As a field manager I can assign courses to my team and track their training progresses.
- As a learner I can access my new hire training materials and understand my training progress.
I was the lead designer working on the learner experience project and the collaborator to two other designers tackling the other personas.
Jobs-To-Be-Done & MVP Scope
From early research we learned there are different job roles doing similar work cross restaurant industry. From example, a general manager from restaurant A may doing the same job as a store manager at restaurant B. Our team decided to use Jobs-To-Be-Done framework to further align the persona needs.
As of the learner side Course Module, it needs to incorporate two personas - a learner who's job is to learn and complete the course and a training supervisor (who might also be the manager) to teach and verify the training. Learners also need to have the access to Training Dashboard to view assigned courses and refer back completed courses if need.
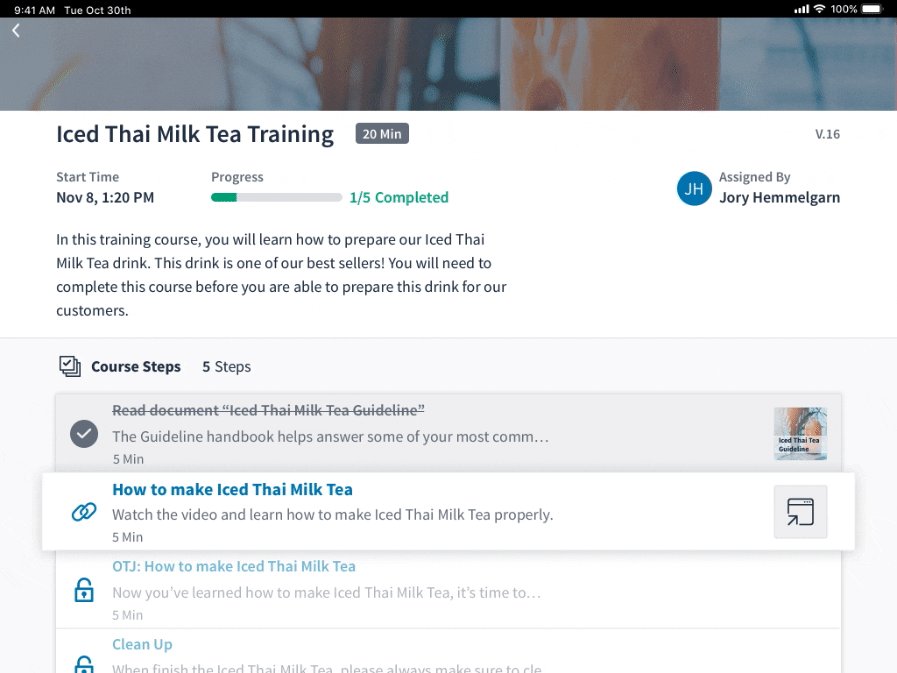
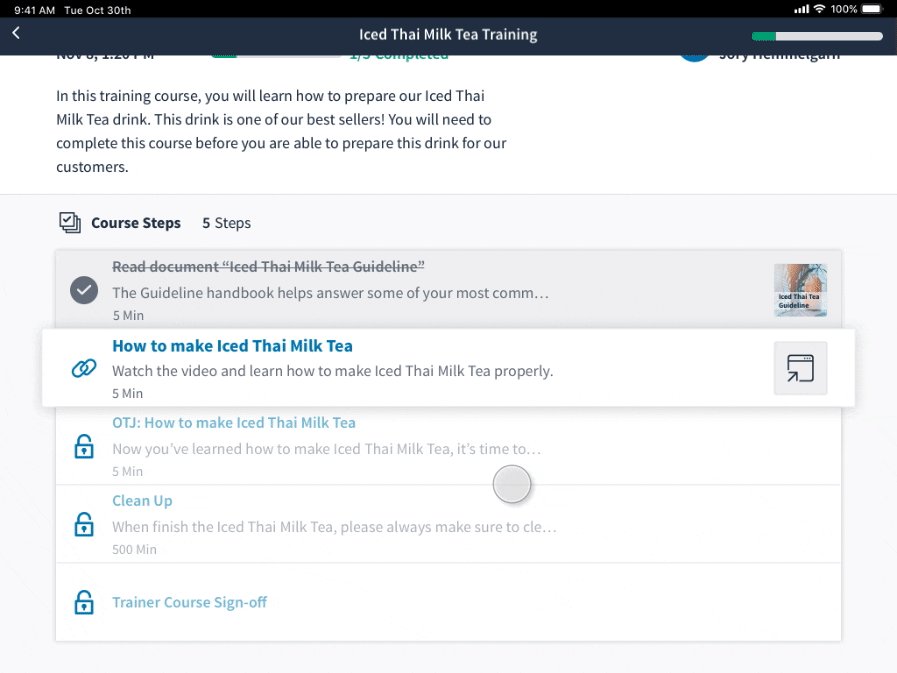
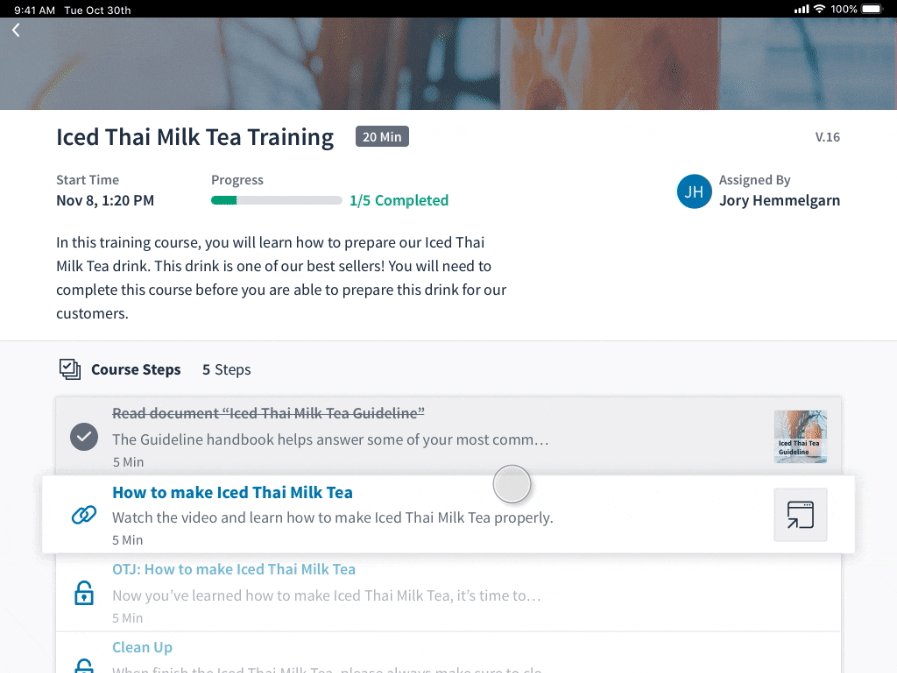
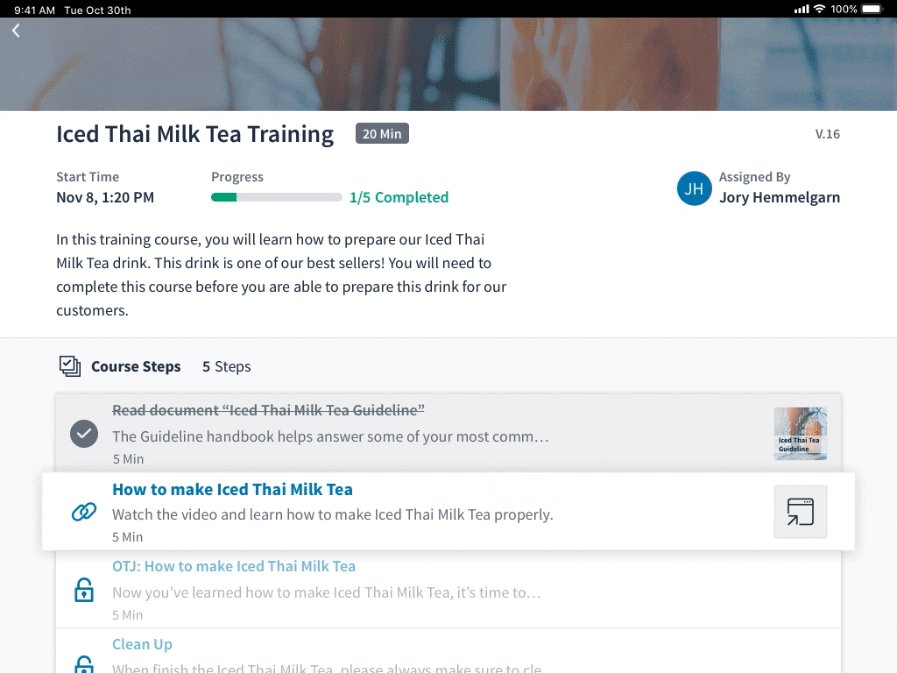
The MVP of learner dashboard has two sections - active courses and compeleted courses. A course module has 3 types of steps, an Inkdoc page step which leverages Inkling's Knowledge Library product, an external link step and an activity/task step. There is also a mini report as the last step of a course to allow the supervisor/manager to verify and sign-off.
Concept Testing
We talked to 4 restaurant managers(non customers) and 10 Inkling customers with concept prototypes. This round of research aimed to dig deeper into workflow considerations and requirements for conducting new hire training. They also helped validate the project scope and received feedback for solution design.
The checklist metaphor resonates.
People responded well to the list layout, to them it's easy to follow, especially with gating applied. "It walks you through what you need and not having to call your manager over all the time." People also like the way to check off a completed step which is similar to the way they used to do with paper binders.
Gating, yet flexible.
People see the value of gating, it makes learning easy to follow the way curriculum is designed. However some concerned the restriction may not always help in real world situations. Some managers prefer to be flexible with training steps based on time need, training staff availability, etc.
Product recommendations: make course gating a toggle in settings.
Step level sign-off needs.
Many restaurants' new hire training requires on-the-job training and demonstration with the supervisor right after learning from the content. For example, the learner is asked to demonstrate how to make a burger to the supervisor after watching the video. Thus the supervisor is responsible to verify that the learner is qualified with the skill.
Product recommendations: add trainer sign-off option on activity step.
Double verification is essential.
One of the top turnover reasons in restaurant industry is employees poor training quality. It is reported employees leave because they didn't feel they were trained properly to do their job well. We heard many store managers say the importance of verification by both learner and trainer to acknowledge then verify.
Product recommendations: add double verification at course sign-off step.
Iterations & Usability Testing
I then iterate the design based on concept testing takeaways, I also created a new InVision prototype with high-fidelity mocks for usability testing. The goal is to identify the outstanding usability gaps and understand how the solution can be used in the real world.
This time we invited 5 frontline restaurant/retail employees came into Inkling's office. During the testing sessions, the participants went through a mock training scenario using the learner experience prototype. Participants went through a flow that involved reading an Inkdoc, going to an external link, performing on-the-job activities, and getting both step level and course level sign-offs.
Below are some design updates based on usability testing feedback.
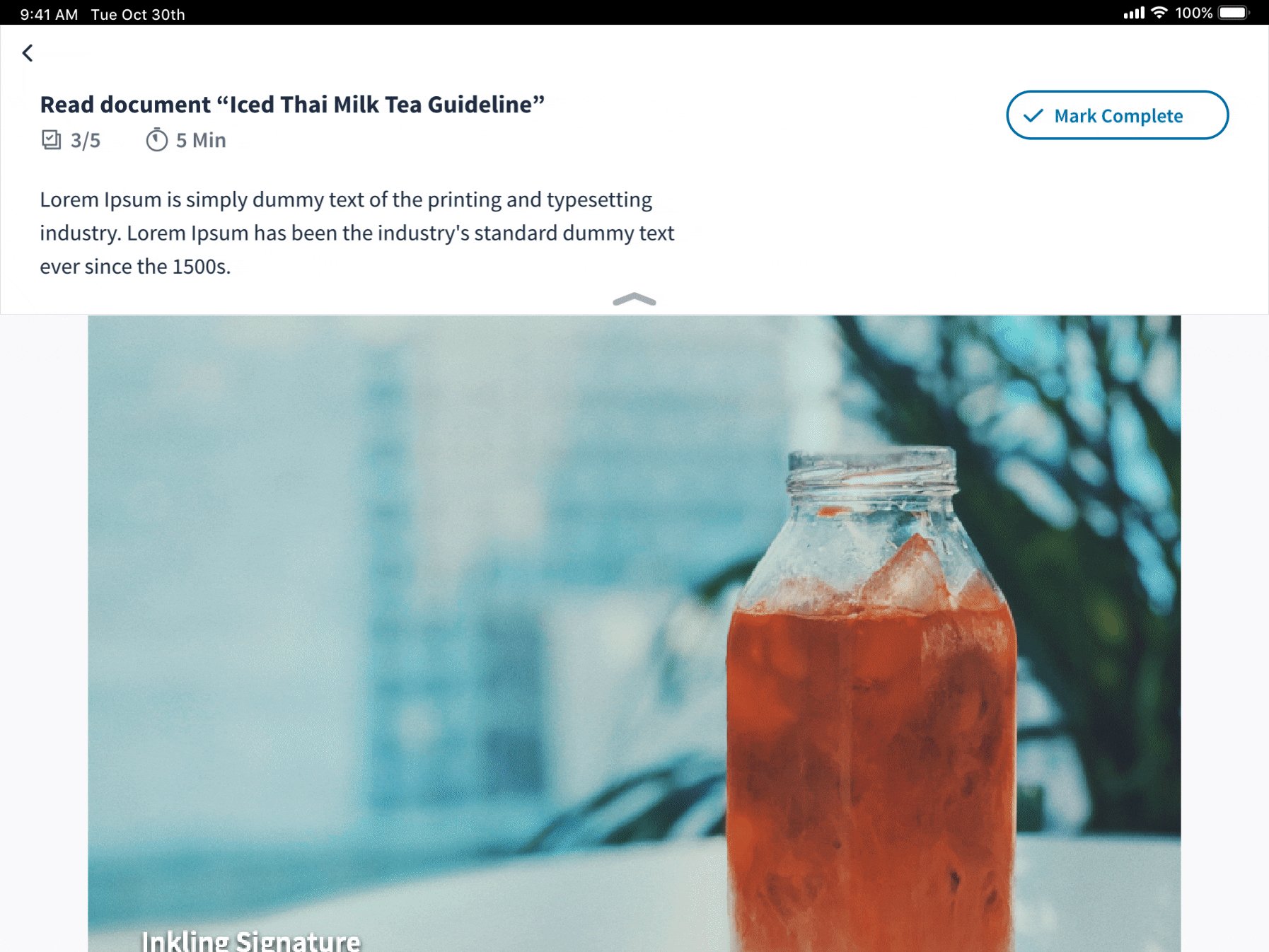
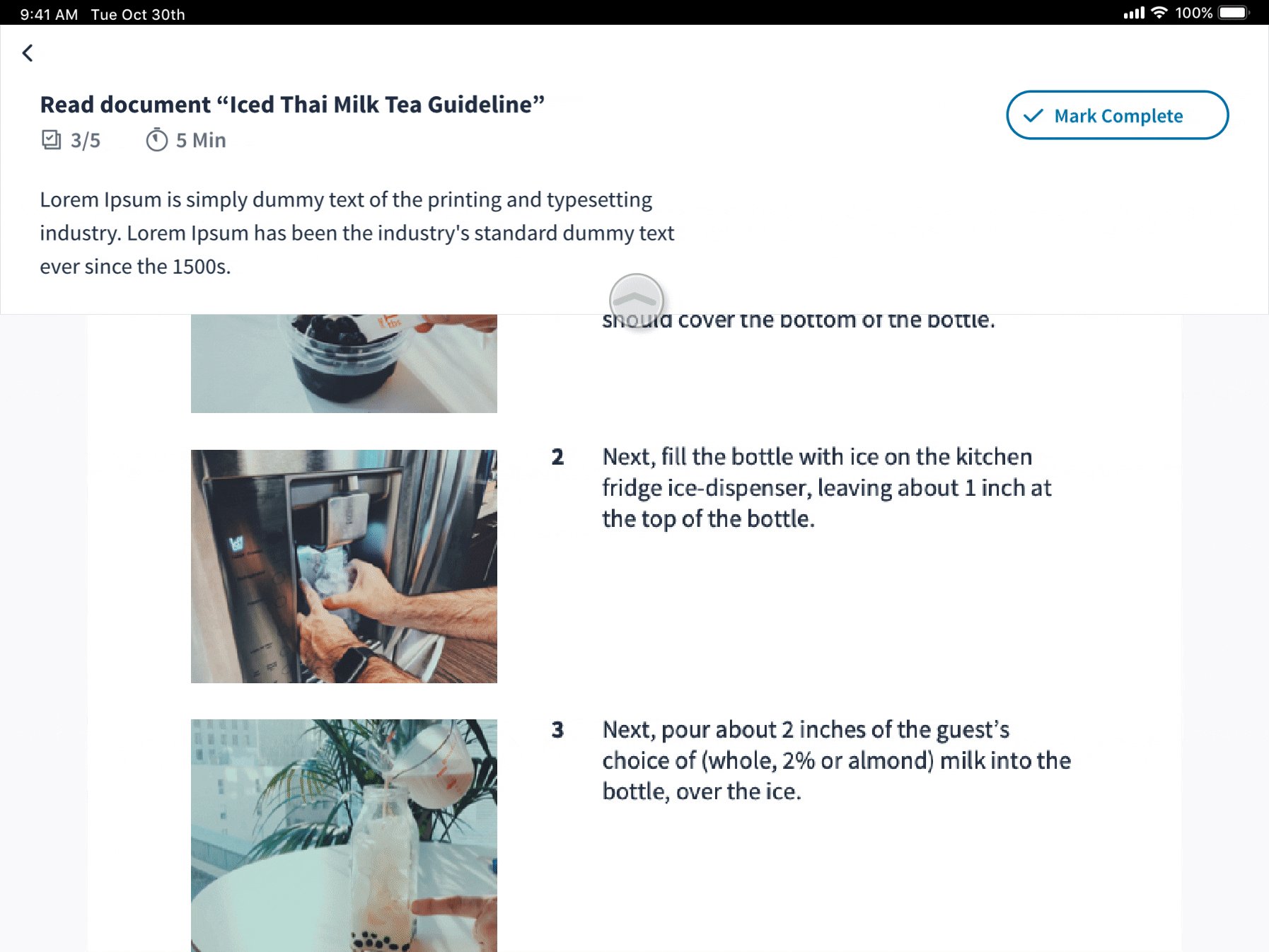
Add the ability for a user to “Mark Complete” at the bottom of an Inkdoc step.
It was not always immediately obvious to users that “mark complete” was at the top. We often saw them scrolling through the content a few times before they realized. Or, users would go back to the training course detail, at which point they would see it when they re-entered an Inkdoc. When asked, many said they expected (and would prefer) the “mark complete” to be at the bottom of the document.
In the final design I added a bottom bar with "Mark Complete" button when the user scrolls to the end of the Inkdoc page.
Increase the "Read More" character limit in course detail description.
Nearly all users did not click “read more” to expand the full description. When asked at the end of the testing sessions if they saw this, users said they did, but admitted that they probably would not tap on it.
In the final design I increased the course description character limit to 500 before the "read more" button so critical information does not get missed.
A new "lock" icon.
Nearly half of the participants thought the lock icon in the prototype looked unlocked, which caused confusion of the gating logic. The team re-visited the icon library in our design system and updated with a new lock icon.
Final Design


What's Next
We shipped Learning Pathways Beta to 5 customers in Spring 2019. The team gathered feedback and continued interating and developing more valuable features for Learning Pathways.